カスタマイズ記事のまとめです。
1. SIRIUS2で新しいサイトを作る
2. ページのフォントを変更する
3. トップページに画像スライダーを設置する
4
10. トップページを仕上げる その2

トップページを仕上げていきましょう。
トップページからコンテンツページへアクセス出来るようにしたいと思います。
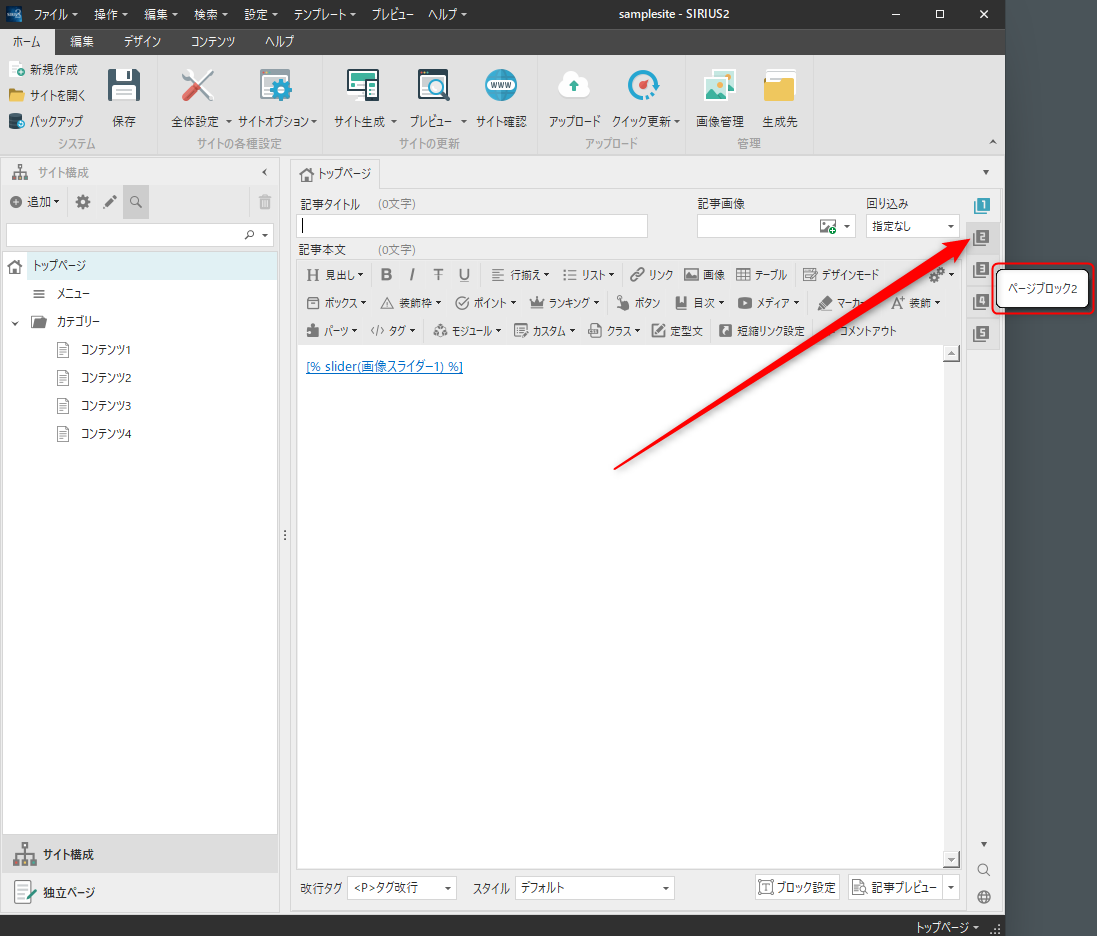
まず右側にある数字タブの2を選択しましょう。
ページブロックという項目になります。
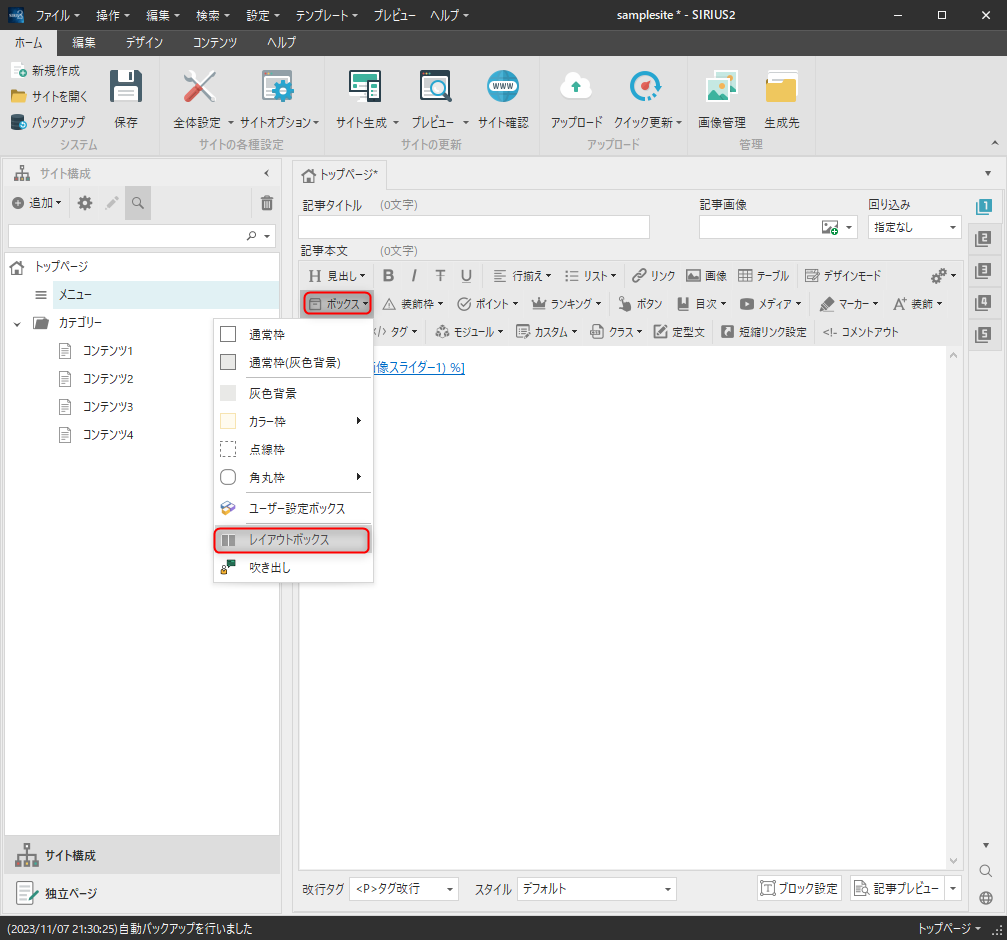
次にボックスをクリックして、レイアウトボックスを選択します。
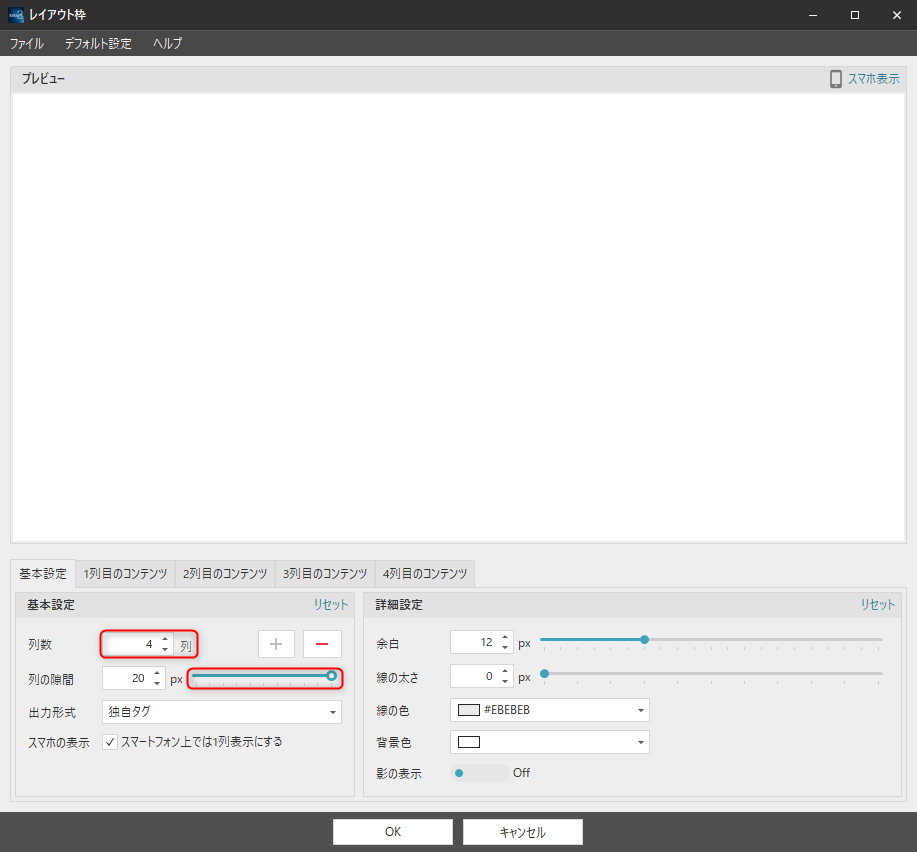
列数 4列
列の隙間 20px
とします。
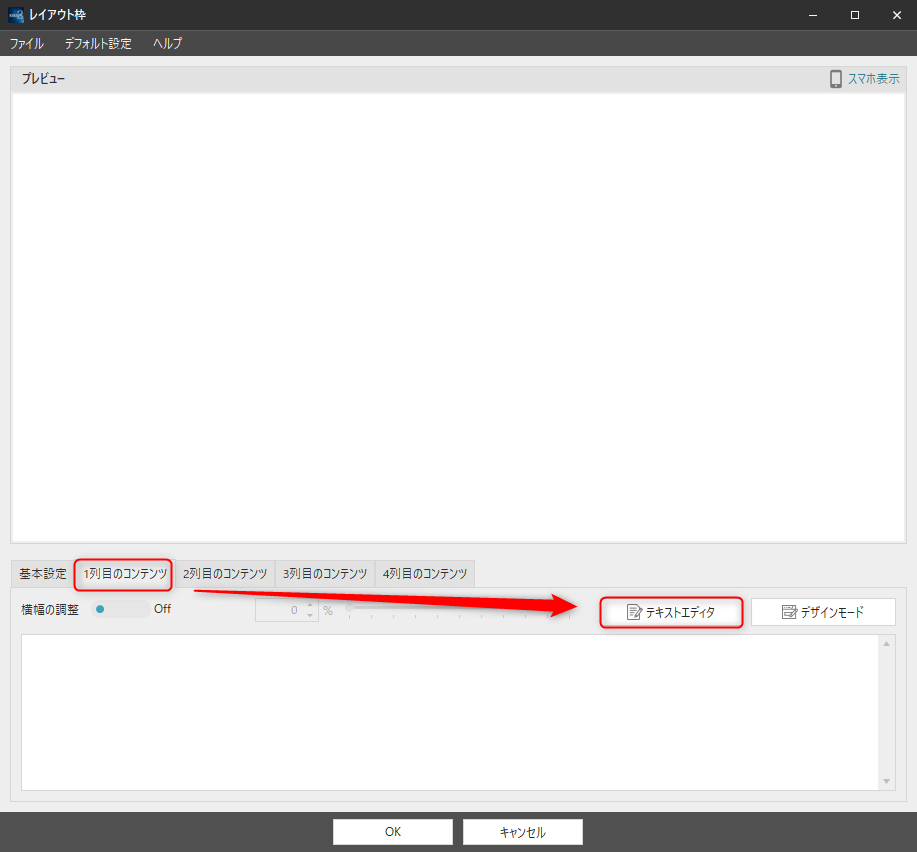
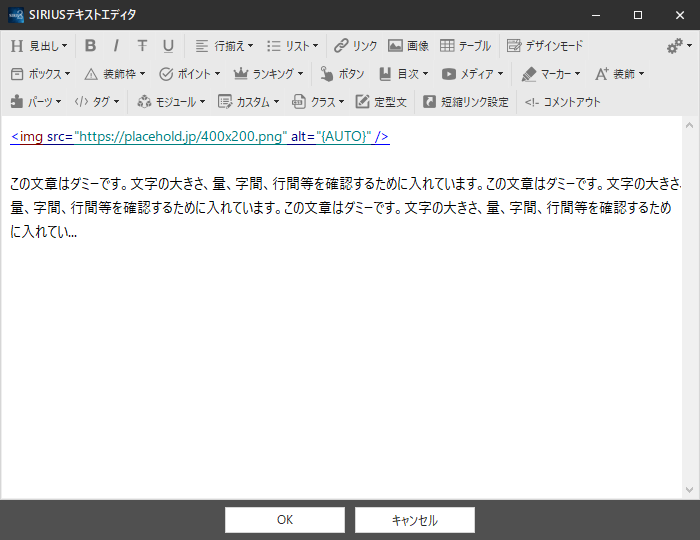
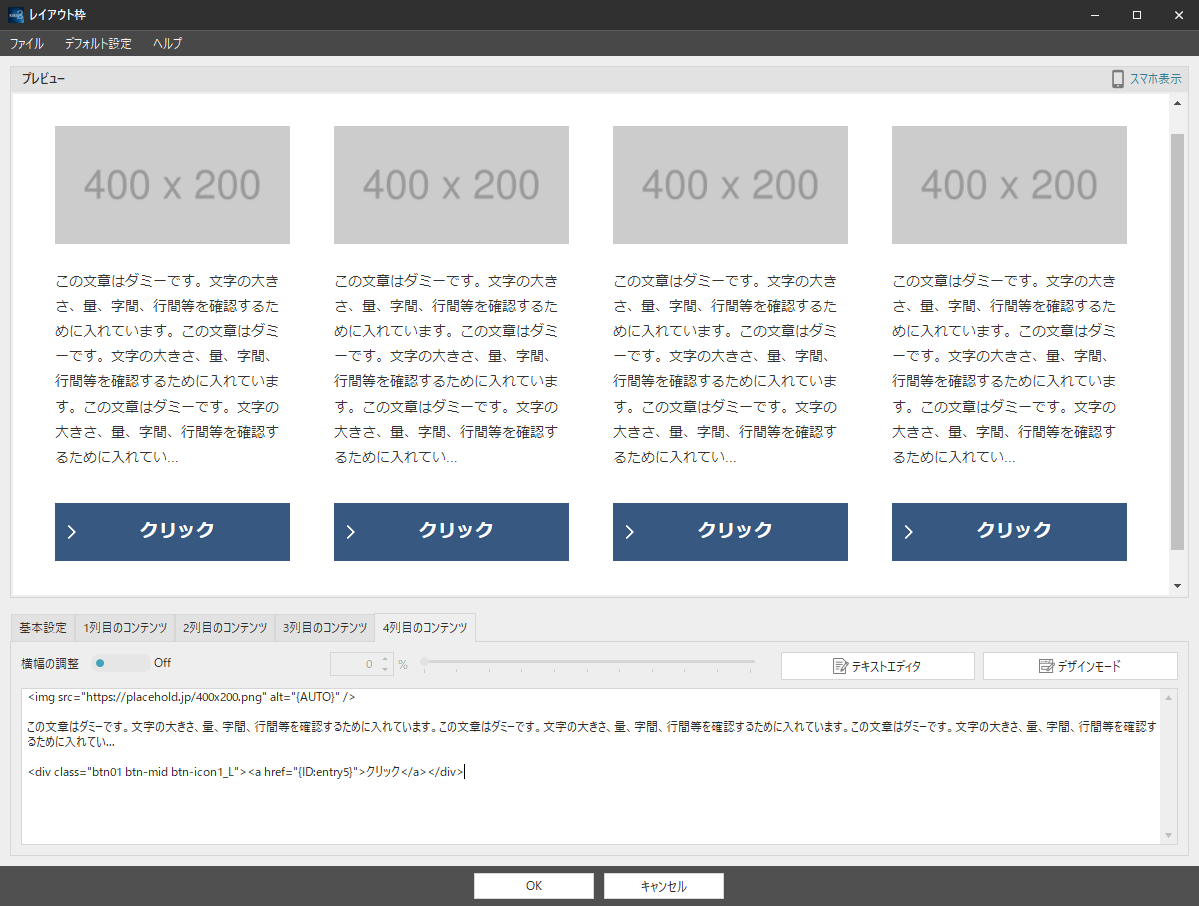
1列目のコンテンツを選択して、テキストエディタをクリックします。
画像と文章を入力しましょう。
<img src="https://placehold.jp/400x200.png" alt="{AUTO}" />
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れてい...
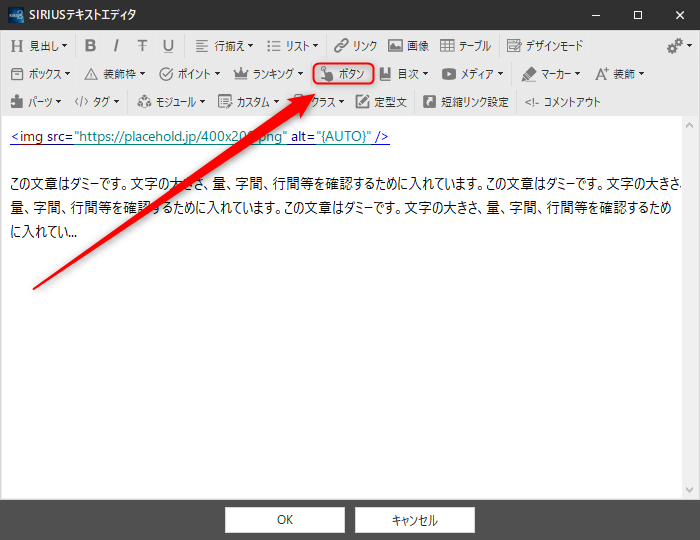
最後にボタンを設定します。
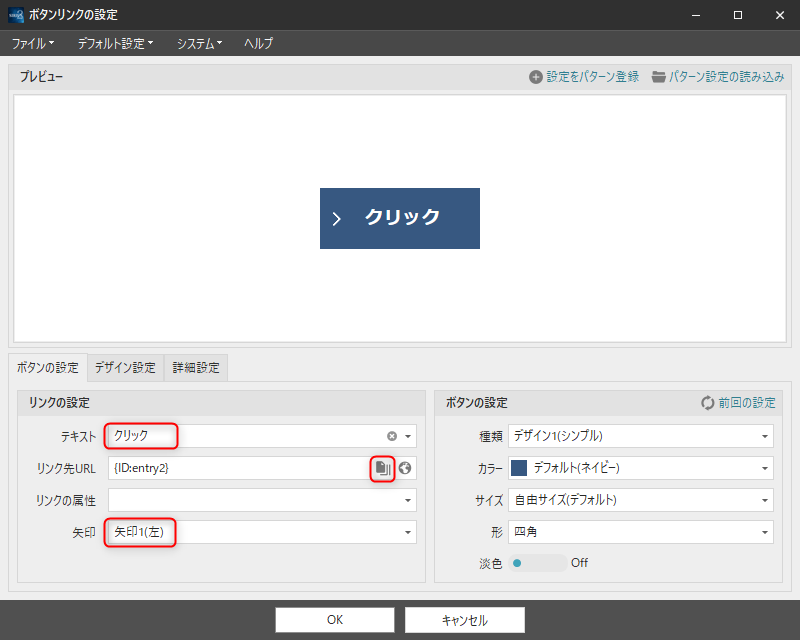
文字やリンクを設定します。
ボタンの大きさや色など変更してみてください。
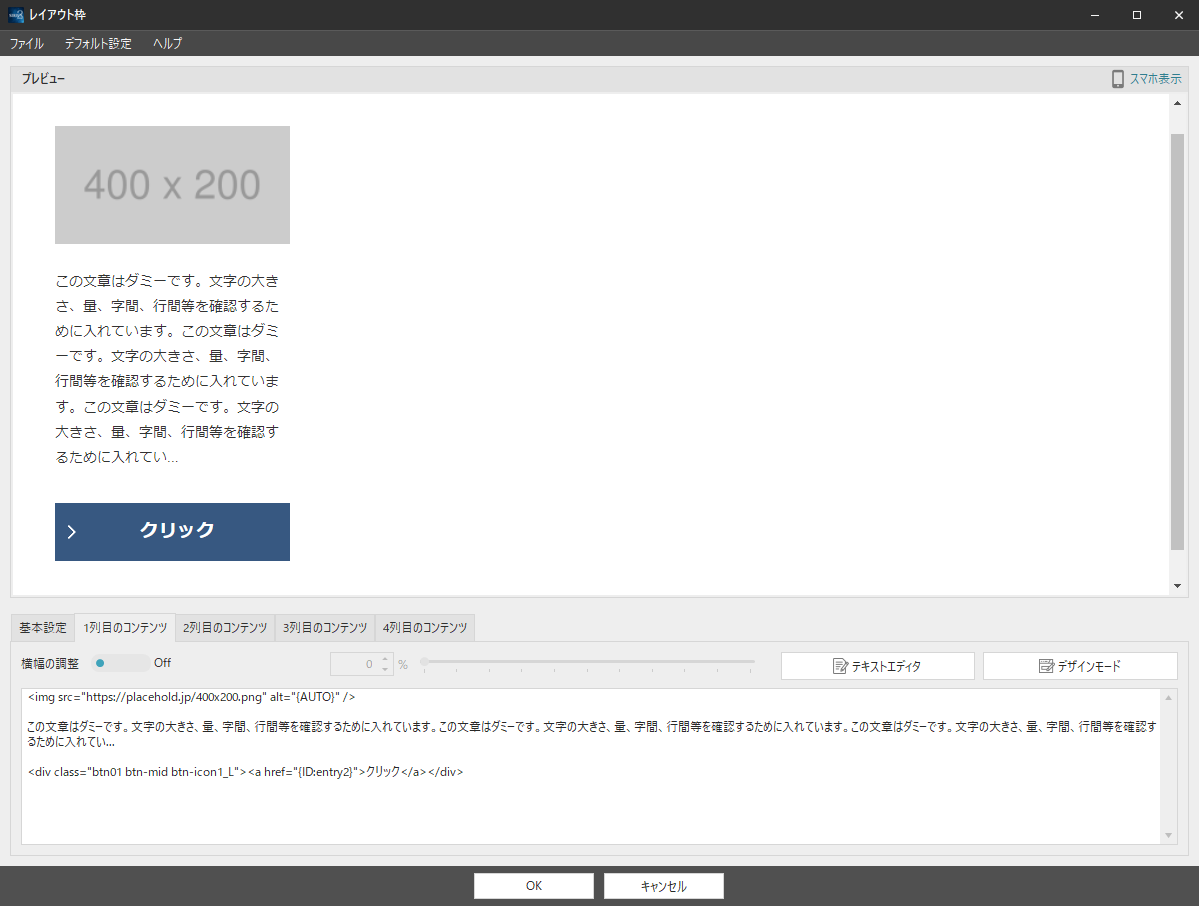
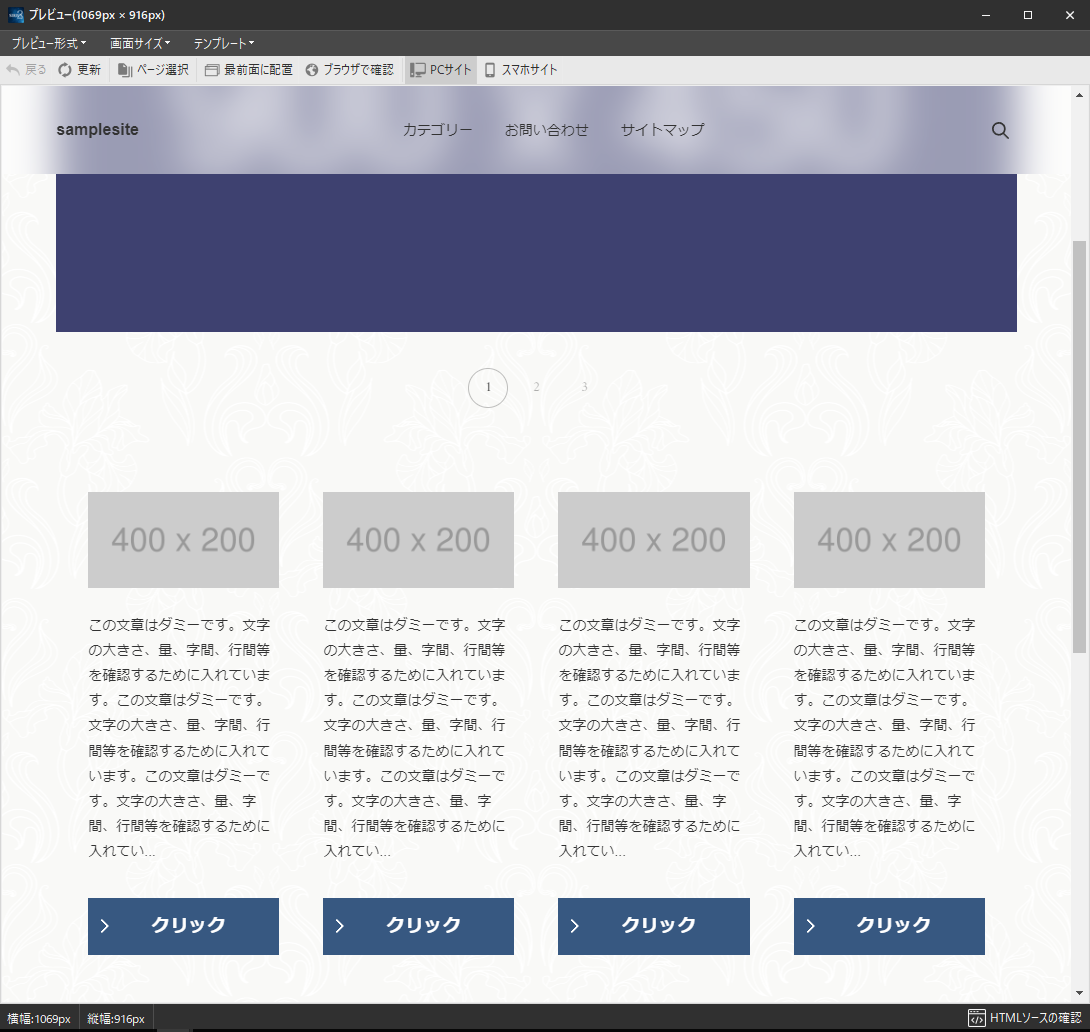
こんな感じになってると思います。
あとは残り3つも同じように設定していきましょう。
全部設定出来たらプレビューで確認してみましょう。
これで良くあるサイト型のページになったと思います。