今回はアピールエリアを表示したいと思います。
目次
設定

ヘッダー下のアピールエリアを表示しましょう。

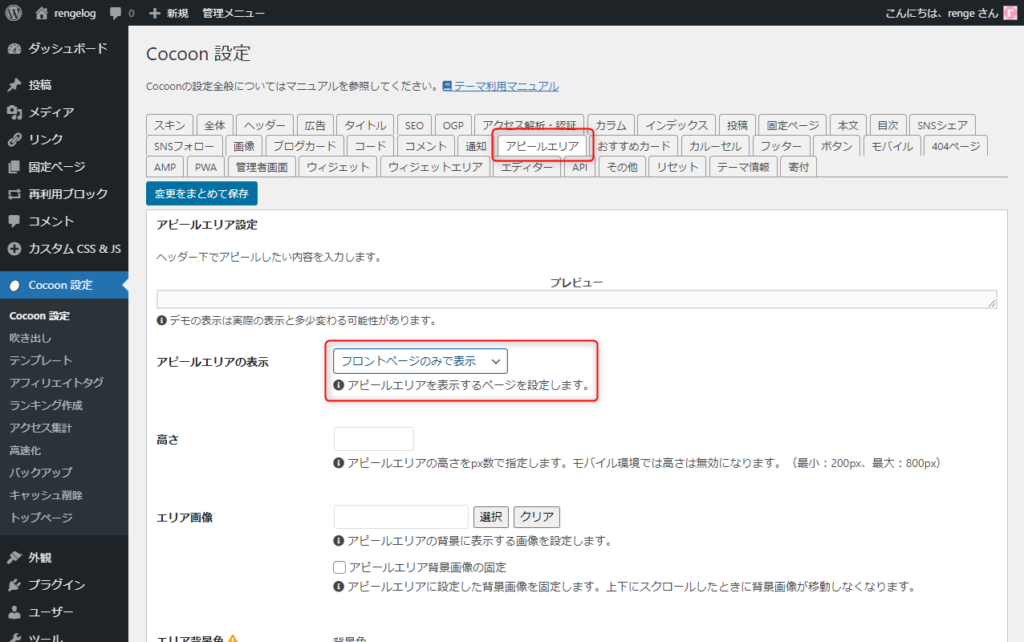
Cocoon 設定 → アピールエリア タブをクリックして、アピールエリアの表示をプルダウンより「フロントページのみで表示」にしましょう。
次にエリア画像を設定しましょう。


こちらの画像か、ご自身のサイトの画像を用意して設定しましょう。
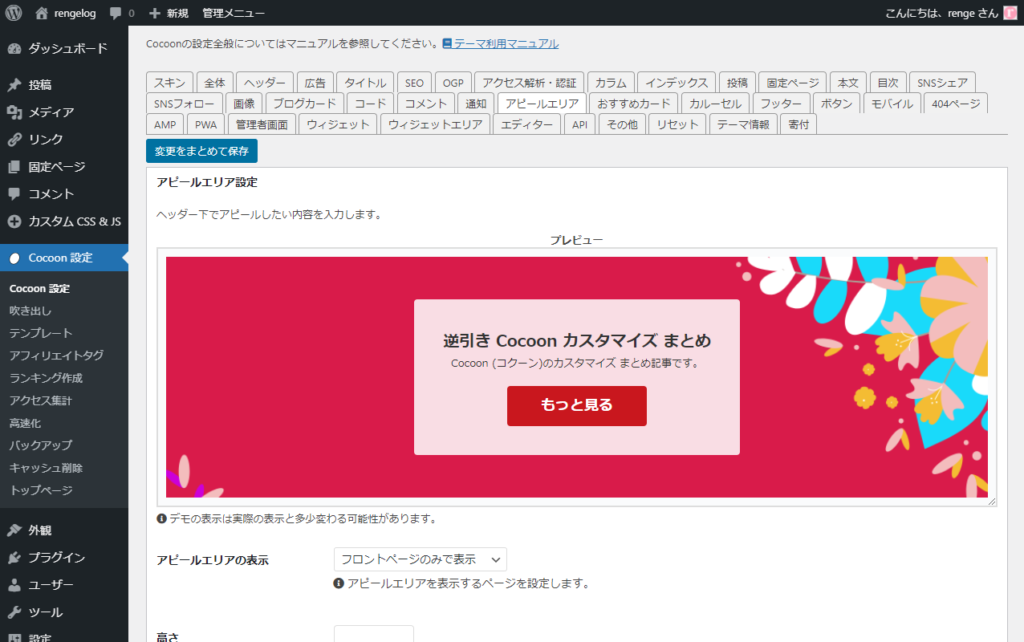
次に表示する文章などを設定しましょう。

- タイトル
逆引き Cocoon カスタマイズ まとめ - メッセージ
Cocoon (コクーン)のカスタマイズ まとめ記事です。 - ボタンメッセージ
もっと見る - ボタンリンク先
https://rengelog.com/reverse-resolution-cocoon-customize-summary/
画像を見ながら設定項目を確認しましょう。
すべて設定したら変更をまとめて保存ボタンを押して保存しましょう。

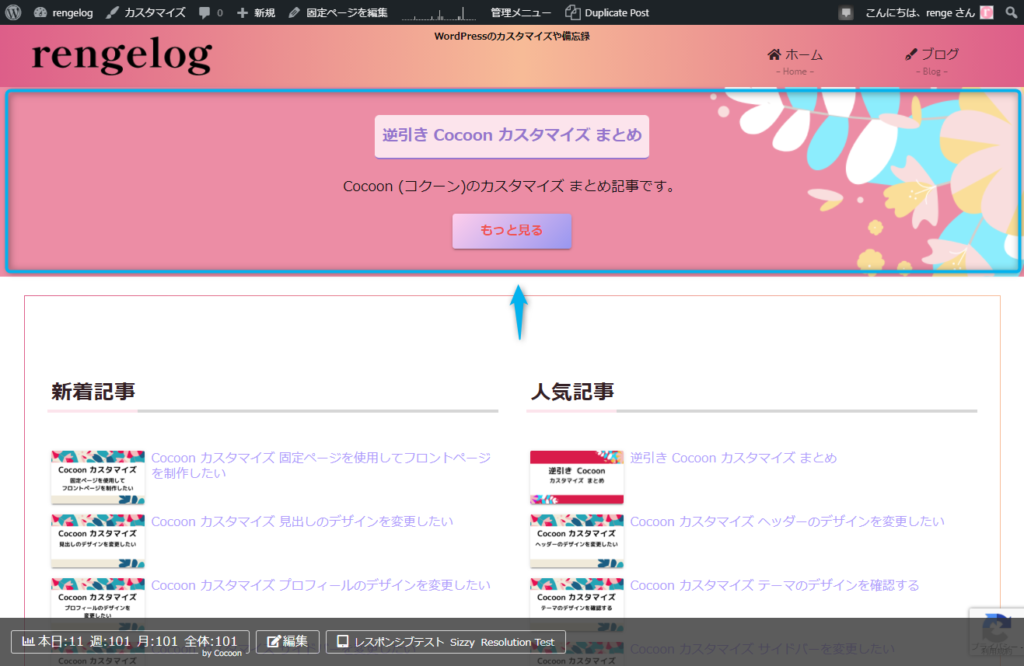
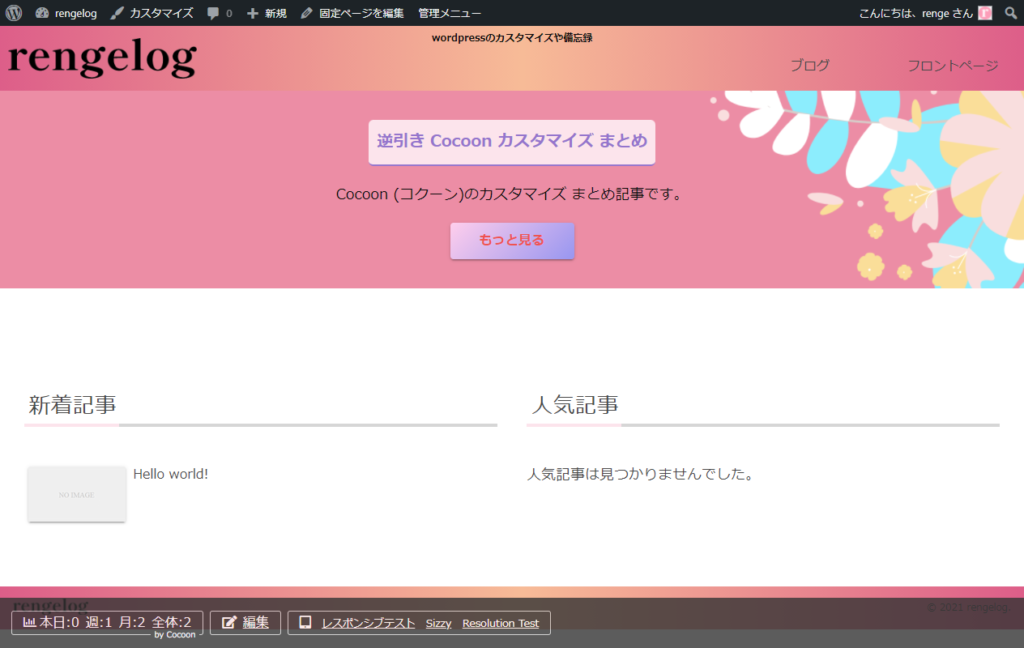
こんな感じになっていると思います。
実際の見た目を確認する
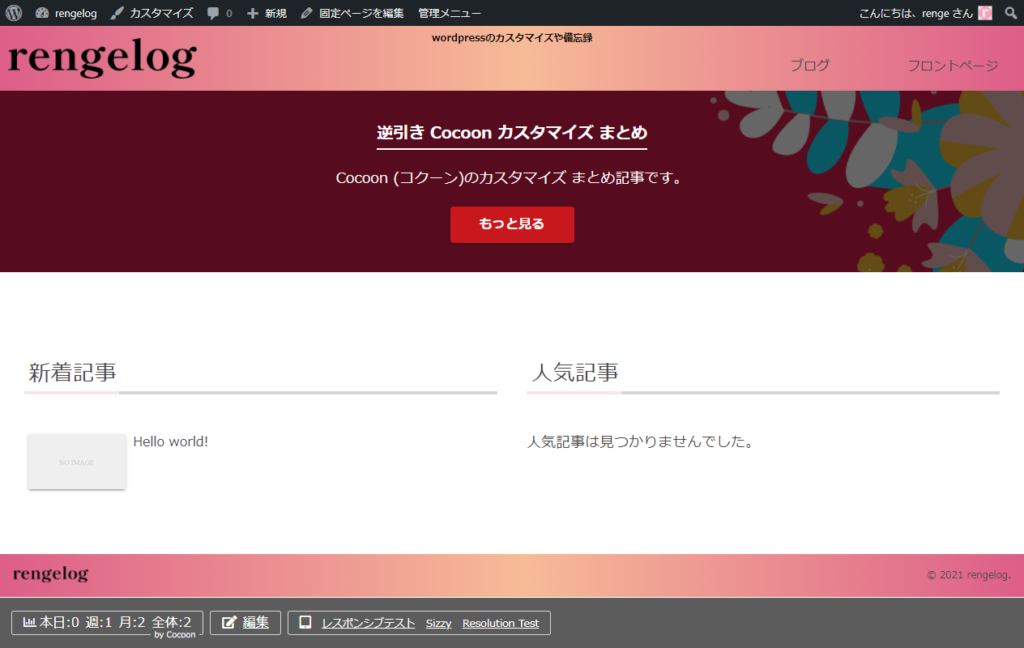
サイトで確認してみましょう。

先程、設定画面で見た画面と少し違いますね。
CSSでデザインを変更しましょう。
CSS
/* フロントページ アピールエリア */
.appeal {
background-color: transparent;
}
.appeal-in.wrap {
margin-bottom: 20px;
}
.appeal-content {
color: #0a0a0a;
background-color: rgba(255,255,255,.50);
}
.appeal-content .appeal-button {
background: linear-gradient(135deg,#ffceec,#9896f0);
color: #ef5350;
}
.appeal-title {
background-color: #fce4ec;
border-radius: 6px;
padding: 10px;
color: #9575cd;
}
こんな感じになっていると思います。









コメント