デザインの確認
今回は固定ページを使用してフロントページを制作したいと思います。

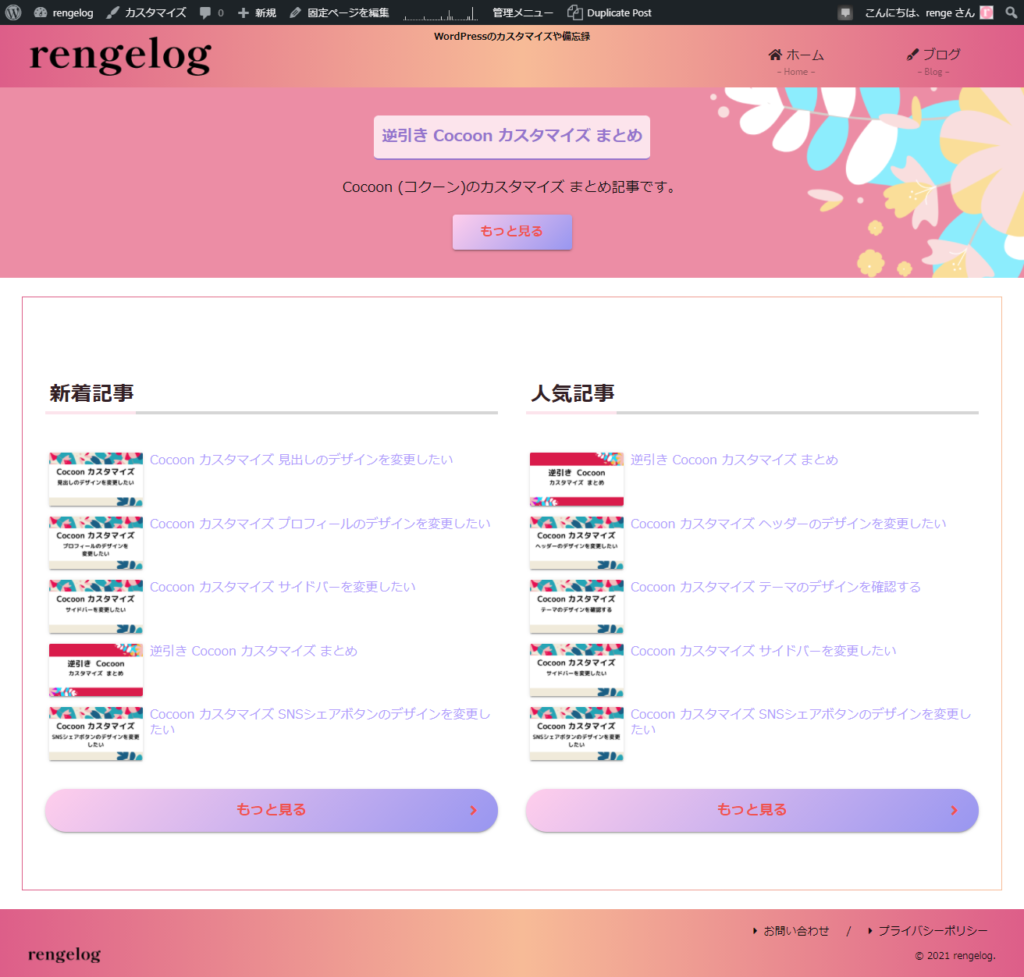
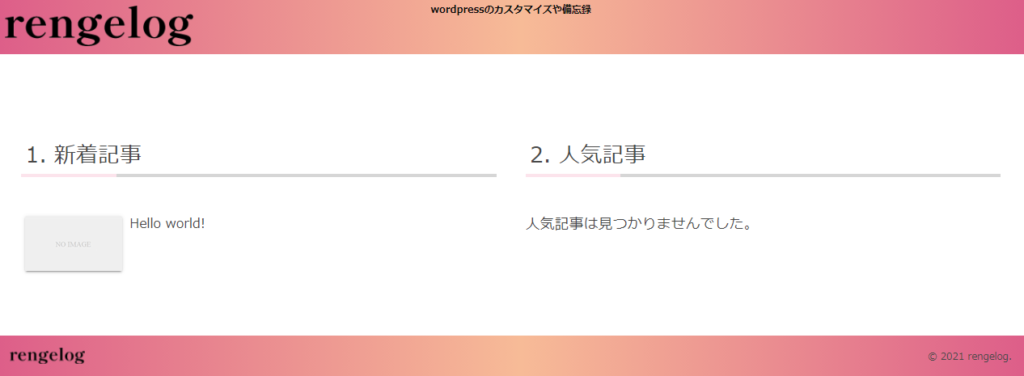
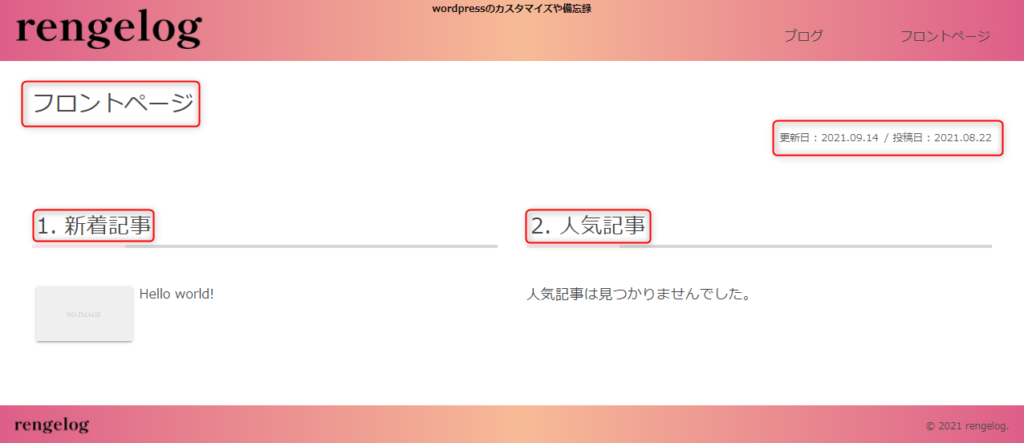
こんな感じのフロントページを作りましょう。
設定
まず固定ページ → 新規追加で新しい固定ページを作りましょう。
タイトルは「フロントページ」とします。
次に固定ページ → 新規追加で、もう1つ新しい固定ページを作りましょう。
タイトルは「ブログ」とします。

こんな感じで2つの固定ページが出来たと思います。
次に設定 → 表示設定をクリックします。

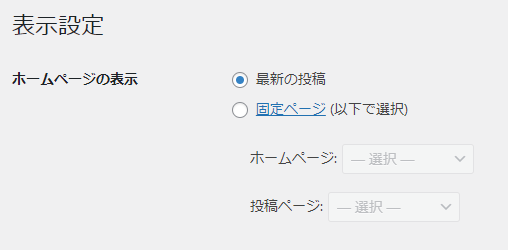
こんな感じになってると思いますので

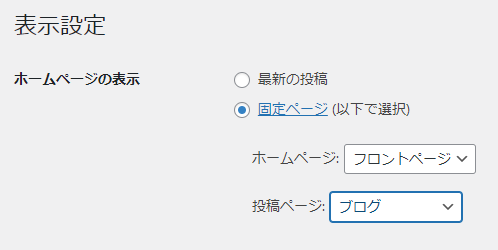
この様に変更します。
これで最初に表示されるページは「フロントページ」
投稿内容が表示されるページは「ブログ」
になりました。
フロントページの内容を編集する
まだ新しく作った固定ページには何も書かれていないので、表示しても何も表示されません。
新しく「新着記事」と「人気記事」を表示出来るように編集しましょう。

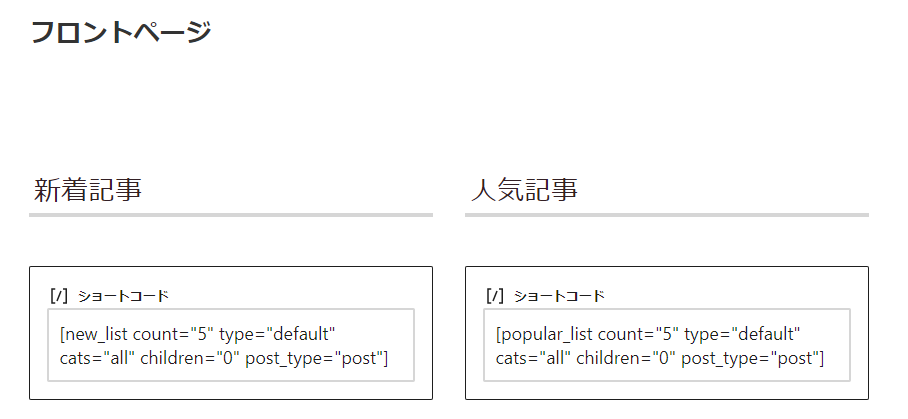
こんな感じに編集しました。
新着記事と人気記事を出力するのため、Cocoonに用意してあるショートコードを使いました。
新着記事
[new_list count="5" type="default" cats="all" children="0" post_type="post"]人気記事
[popular_list count="5" type="default" cats="all" children="0" post_type="post"]count=”5″という部分で記事を5件出力するようにしています。
もし10件出力したい場合はcount=”10″と書き換えてください。
ここで一度デザインを確認してみましょう。

こんな感じになっていると思います。
ブログページの内容を編集する
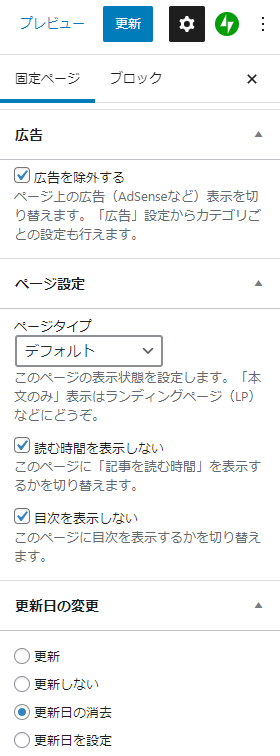
ブログの固定ページを編集して、必要の無い項目を設定しましょう。

- 広告を除外する
- 読む時間を表示しない
- 目次を表示しない
こちらの項目をそれぞれ設定しました。
フロントページも同様に、必要の無い項目を設定しておきましょう。
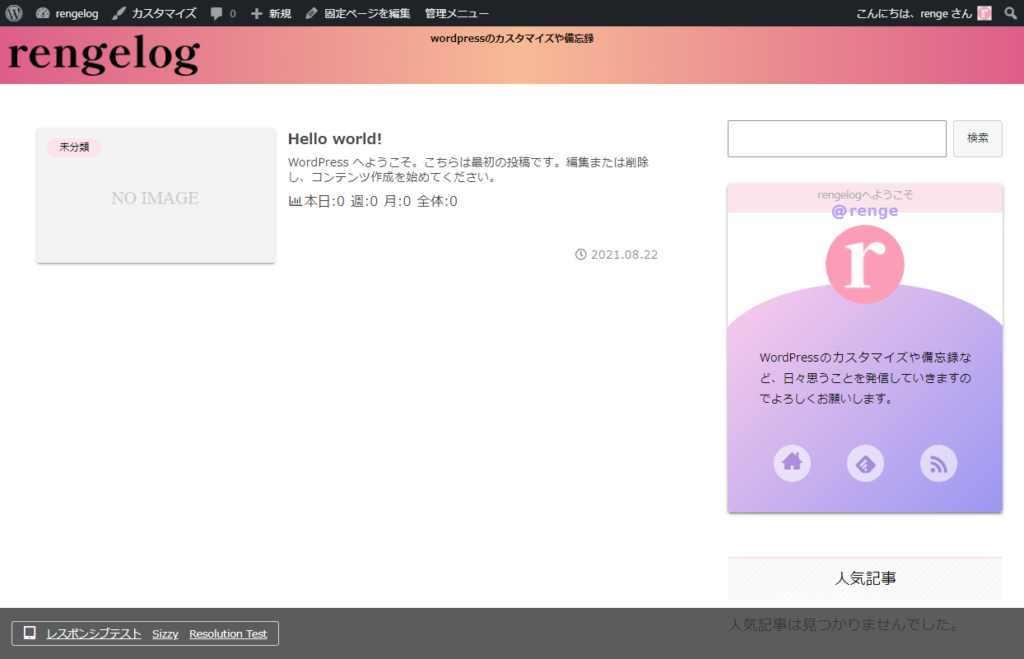
ブログの固定ページ編集から、プレビューして確認してみましょう。

こんな感じになっていると思います。
メニューの設定
フロントページをブログページをそれぞれ設定しましたが、サイト内から見ようとすると直接URLを入力するしかありません。
不便ですのでメニューを設定して双方アクセス出来るようにしましょう。
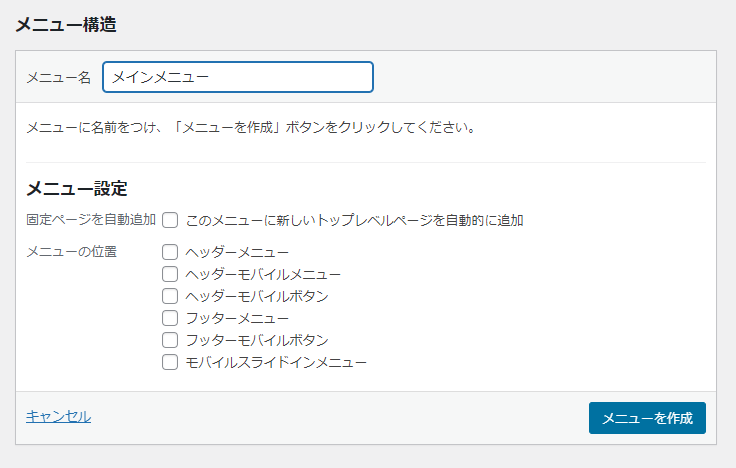
外観 → メニューをクリックして新しいメニューを作成しましょう。

メニュー名は「メインメニュー」とします。

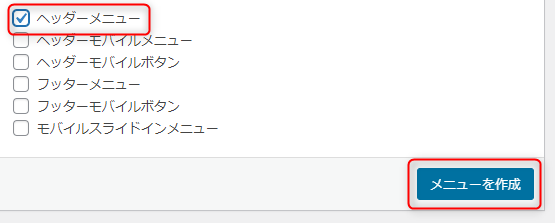
ヘッダーメニューにチェックを入れて、メニューを作成を押しましょう。
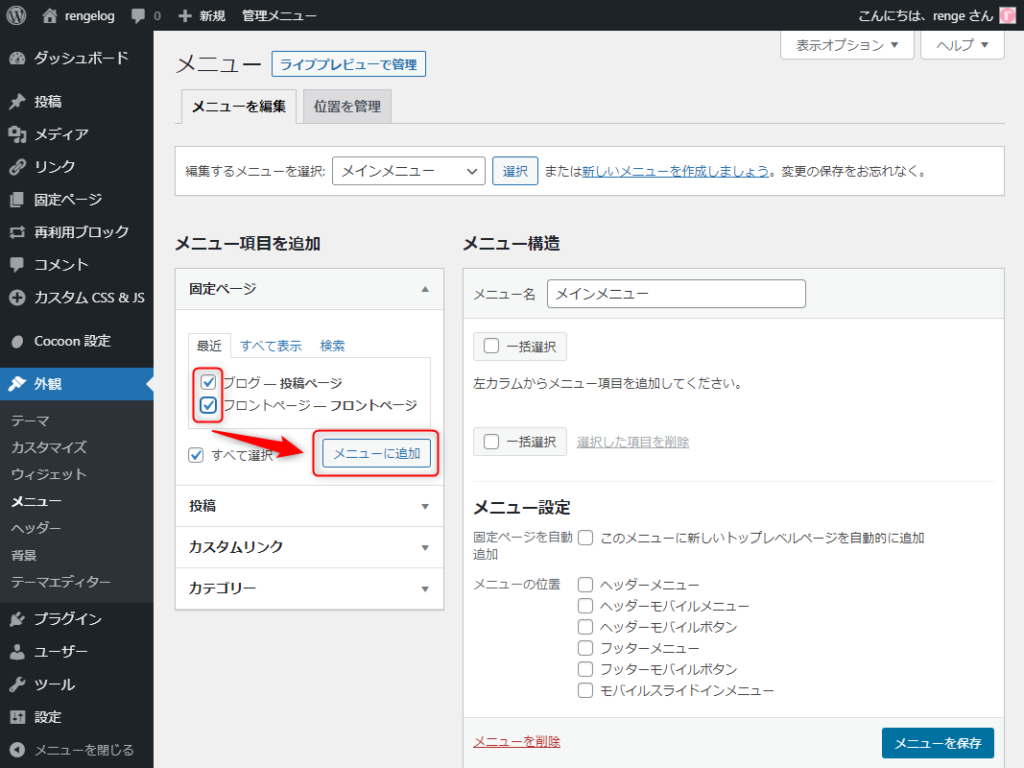
少し上にメニューを選択する項目があるので、プルダウンから先程作ったメインメニューを選択し、選択ボタンを押します。

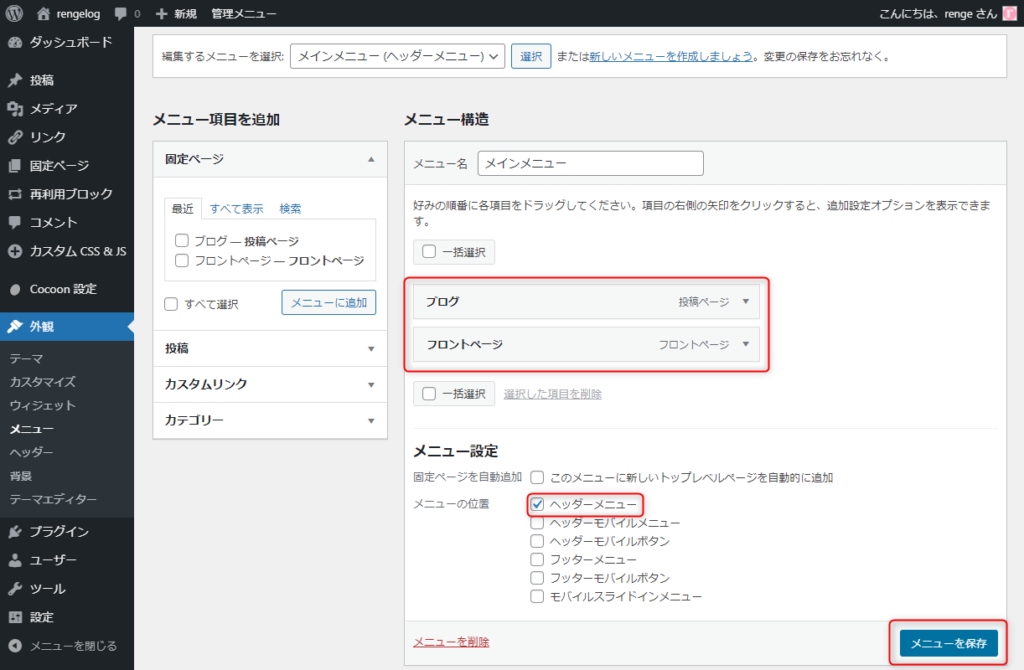
これで右のメニュー構造に追加されます。

メニューの並び順はドラッグアンドドロップで変更出来ます。
メニューの位置はヘッダーメニューにチェックを入れましょう。
必要な変更をおこなって、最後にメニューを保存ボタンを押して、変更内容を保存するようにしましょう。
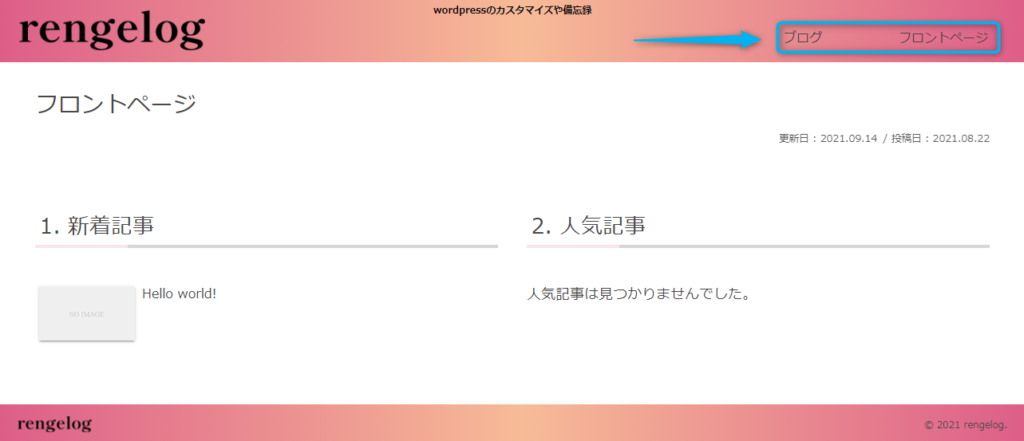
ここまで出来たら確認してみましょう。

こんな感じになっていると思います。
気になる部分の修正
次に気になる部分があるので、そちらを修正していきましょう。

赤枠で囲った部分が気になりますので修正していきましょう。
CocoonスキンのSILKにはこちらを編集する便利なプラグインがあります。
[blogcard url=”https://dateqa.com/cocoon/”]
リンク先の目次からトップページを選んでプラグインをダウンロードをクリックします。
ダウンロードしたcocoon-custom-front.zipをWordPressのプラグインから新規追加しましょう。
プラグイン追加の画面が表示されるので、プラグインのアップロードを選択しファイルを追加しましょう。

アップロードしたらプラグインを有効化します。

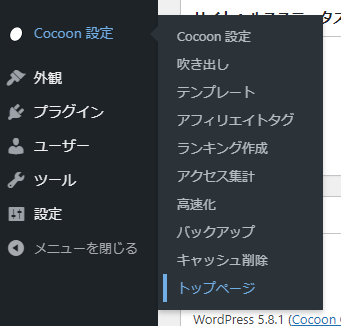
有効化するとCocoon 設定にトップページが追加されます。

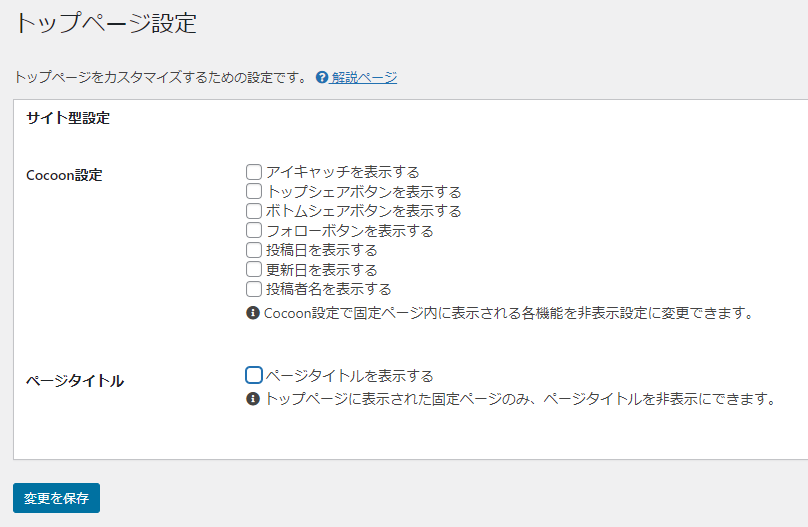
トップページ設定を開いたら、すべてチェックを外して、変更を保存します。

こんな感じになっていると思います。
見出しに付いてるナンバーの修正
見出しについてるナンバーはfunctions.phpにコードを記入しましょう。
functions.phpは子テーマにあります。
wordpress/wp-content/themes/cocoon-child-master/functions.php// silkのH2タグのナンバーを非表示
define('SILK_COUNTER', false);
こんな感じになっていると思います。
ボタンの追加

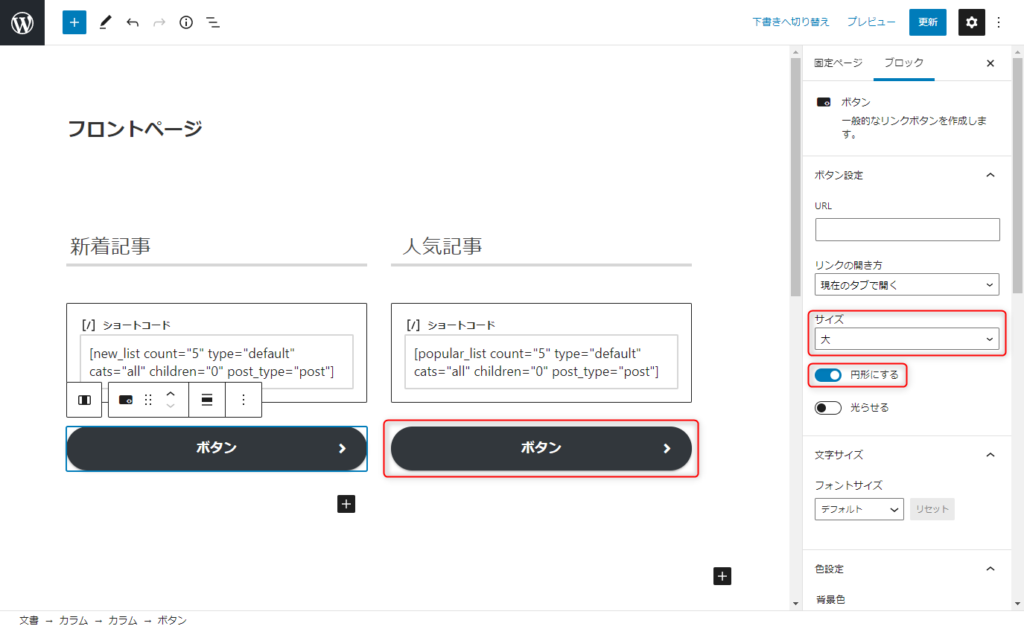
最後にボタンを追加したいと思います。
ボタンのテキストはもっと見るとします。
CSS
ボタンのデザインを設定したいと思います。
/* フロントページ ボタン */
.btn-l, .ranking-item-link-buttons a, .btn-wrap.btn-wrap-l>a {
background: linear-gradient(135deg,#ffceec,#9896f0);
}
.btn, .ranking-item-link-buttons a, .btn-wrap>a, .wp-block-freeform .btn-wrap>a {
border: 0px solid transparent;
}
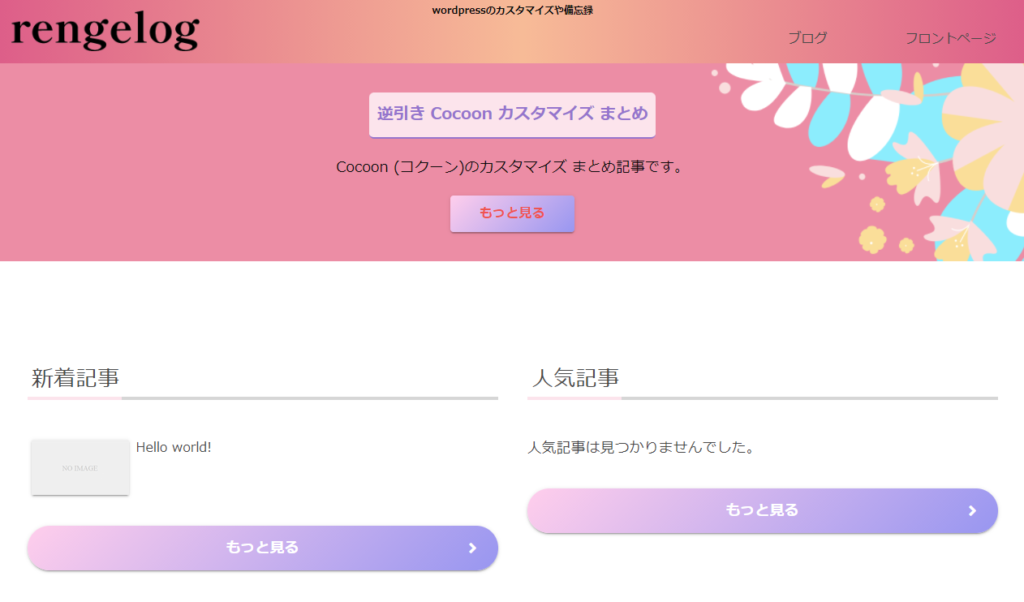
こんな感じになっていると思います。









コメント