今回はプロフィールのデザインを変更したいと思います。
目次
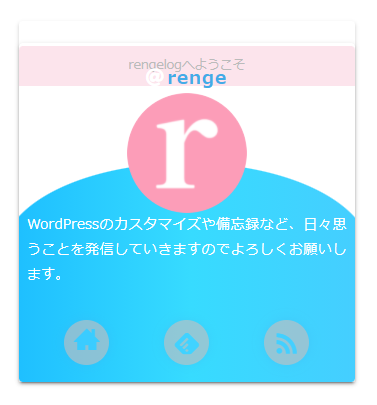
デザインの確認

このままでもいいと思いますが、もう少しデザインを変更しましょう。
今回はこちらのサイトを参考に変更していきましょう。
ぽんひろ.com


【Cocoon】プロフィールをオシャレで可愛くしてみた!
Cocoonのプロフィールカスタマイズです。グラデーションを使って可愛くオシャレにカスタマイズします。コピペで簡単に出来るようになっています。色の変更や肩書きの挿入な...
記事を参考にしつつ、CSSを設定しましょう。
とりあえずコピーアンドペーストしてみます。

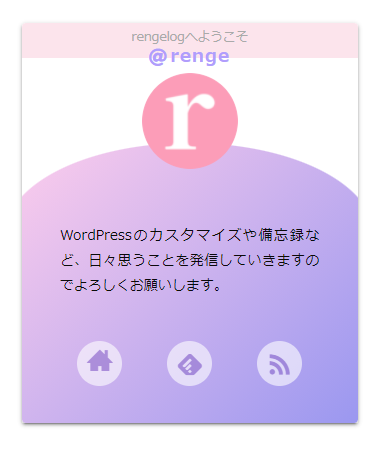
こんな感じになっていると思います。
ここから自身のサイトに合うデザインに調整していきましょう。
記事を参考にしつつ、必要な箇所を書き換えていきます。
CSS
/* プロフィール サイドバー */
.sidebar .author-box .author-widget-name {
top: -5px !important;
color: #aaa !important;
}
.fa-at:before {
content: "\f1fa";
color: #b19dfc;
}
.author-description, .author-description>*:last-child {
padding: 10px;
}
.circle-image img {
width: 80%;
}
.sidebar .widget_author_box {
background: #fff;
border-radius: 3px 3px 0 0;
max-width: 360px;
margin: 0 auto;
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
}
.sidebar .author-box {
padding: 120px 0 0;
border: none;
position: relative;
margin: 0 0 3em;
max-width: 100%;
overflow:hidden;
}
.sidebar .author-content {
background: linear-gradient(135deg,#ffceec,#9896f0);
border-radius: 200px 200px 0px 0px / 100px 100px 0px 0px;
color: #fff;
padding: 20px !important;
width:110%;
margin-left:-5% !important;
}
.sidebar .author-box .author-name a {
color: #b19dfc;
text-decoration: none;
letter-spacing: 1px;
font-size: 18px;
position: relative;
top: -2px;
}
.sidebar .author-box .author-description {
padding: 45px 25px 0px;
text-align: justify;
text-justify: inter-ideograph;
color: #0a0a0a;
}
.sidebar .author-box p {
line-height: 1.8;
font-size: 14px;
}
.sidebar .author-box .author-thumb {
width: 120px;
margin: 0 auto;
position: absolute;
top: 50px;
right: 0;
left: 0;
bottom: 0;
}
.sidebar .author-box .author-name {
font-size: 1.1em;
font-weight: bold;
position: absolute;
margin-bottom: 0.4em;
top: 23px;
bottom: 0;
right: 0;
left: 0;
}
.sidebar .author-box .author-widget-name {
position: absolute;
top: 3px;
bottom: 0;
right: 0;
left: 0;
font-size: 0.7em;
color: #bbb;
}
.sidebar .author-box .sns-follow {
padding: 15px 10px;
}
.sidebar .author-box .sns-follow-buttons {
display: flex;
justify-content: space-evenly;
}
.sidebar .author-box .sns-follow-buttons a {
border-radius: 50%;
border: none;
width: 45px;
height: 45px;
line-height: 45px;
font-size: 30px;
background: #fff !important;
}
.sidebar .author-box .sns-follow-buttons a:hover {
box-shadow: 0 10px 20px -2px rgba(0, 0, 0, .2);
opacity: 1;
}
.sidebar .author-box .sns-follow-buttons .follow-button span:before {
color: #9575cd;
}
.sidebar .icon-instagram-new:before {
content: "\ea92";
font-size: 24px;
}
.sidebar .author-box .to-profile {
position: absolute;
background: #fff;
border-radius: 50%;
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
text-decoration: none;
color: #46CDFF;
box-shadow: 0 0 10px rgba(66, 172, 231, .5), 0 0 5px -5px rgba(66, 172, 231);
top: 105px;
right: 45px;
font-size: 0.9em;
font-weight: bold;
}
.sidebar .author-box .to-profile:hover {
box-shadow: 0 10px 20px -2px rgba(0, 0, 0, .2);
}
.sidebar .author-box .sns-follow-message {
margin-bottom: 10px;
font-size: 13px;
}
.sidebar .author-box .sns-follow-message:before {
content: "\";
margin-right: 5px;
}
.sidebar .author-box .sns-follow-message:after {
content: "/";
margin-left: 5px;
}
.sidebar .icon-twitter-logo:before {
position: absolute;
top: 8px;
right: 0;
bottom: 0;
left: 0;
}
.sidebar .icon-facebook-logo:before {
position: absolute;
top: 6px;
bottom: 0;
right: 8px;
left: 0;
}
.sidebar .icon-hatebu-logo:before {
position: absolute;
top: 8px;
bottom: 0;
right: 0;
left: 0;
}
.sidebar .icon-feedly-logo:before {
position: absolute;
top: 8px;
right: 0;
bottom: 0;
left: 0;
}
.sidebar .icon-rss-logo:before {
position: absolute;
top: 8px;
right: 0;
bottom: 0;
left: 0;
}ちょっと長めになっています。
記事を参考にしつつ、色やバランスを調整してみました。
.sidebar .author-content {
padding: 20px !important;
}アイコン下の余白はこちらで調整しています。

こんな感じになっていると思います。









コメント