今回はh1~h6までの見出しのデザインを変更したいと思います。
目次
デザインの確認
各見出しのデザインを確認するために、投稿に記事を書いてみましょう。

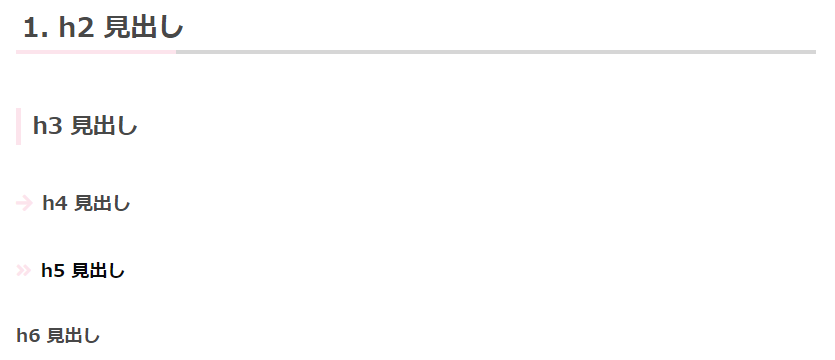
このサイトの見出しデザイン
h2 見出し
h3 見出し
h4 見出し
見出し
見出し
作ってるサイトの見出しデザイン

少し見にくい部分もあるのでCSSで変更したいと思います。
CSS
/* 見出し */
.article h1 {
font-weight: bolder;
color: #b19dfc;
}
.article h2 {
font-weight: bolder;
}
.article h3 {
font-weight: bolder;
}
.article h5 {
color: #0a0a0a;
}
.article h5>span::before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f101";
margin-right: .5em;
color: #fce4ec;
}

こんな感じで見やすくなったと思います。

.article h1 {
font-weight: bolder; /* 太字 */
color: #b19dfc; /* 色変更 */
}h1はご自身のサイトに合わせて色を変更してみてください。









コメント