今回はフッターのデザインを変更したいと思います。
目次
デザインの確認
ヘッダーロゴの画像を設定したのですが、フッターロゴの画像は未入力だとヘッダーロゴが出力されるようになっています。

そのままですと少し画像が大きいので、小さい画像を用意します。
フッター画像の設定

こちらの画像か、ご自身のサイトの画像をご用意ください。
Cocoon 設定 → フッター タブをクリックして、フッターロゴに画像をアップロードします。

あまり変わって無いですが、このようになります。

CSS
続いてCSSを書いていきます。
/* フッター */
#footer {
background-image: linear-gradient(to right, #DD5E89 0%, #F7BB97 51%, #DD5E89 100%);
}
.footer-bottom-logo img {
height: 30px;
padding-bottom: 10px;
}フッターロゴが大きいので、CSSで調整しています。
#footer {
background-image: linear-gradient(to right, #DD5E89 0%, #F7BB97 51%, #DD5E89 100%);
}またヘッダーのデザインと同様のグラデーションを指定しています。
ご自身のサイトに合わせた色に変更する場合は、こちらを変更すれば良いです。

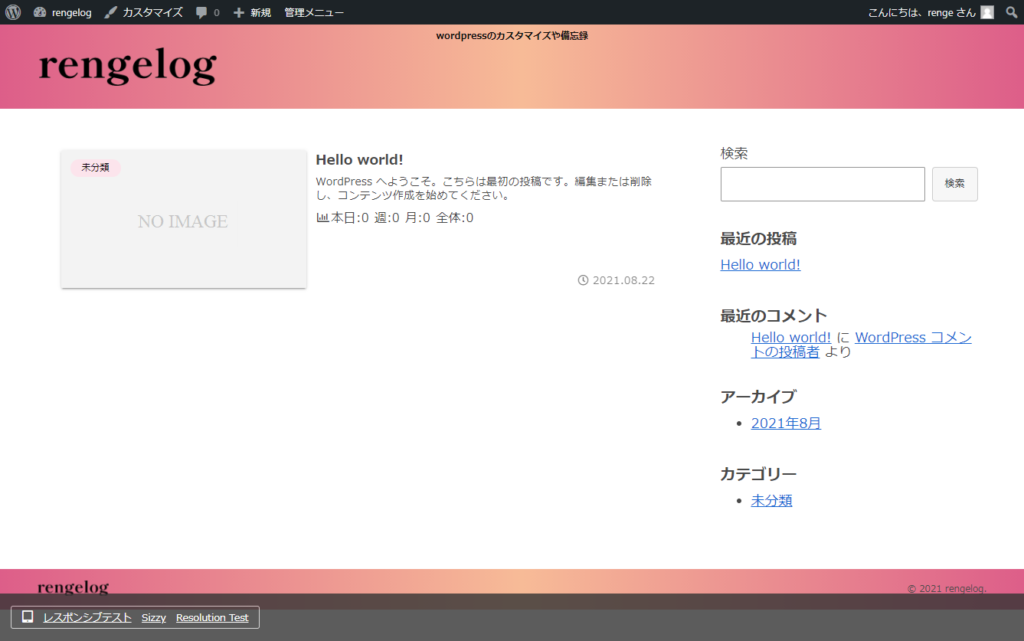
このような画面になっていると思います。









コメント