今回はヘッダーのデザインを変更したいと思います。
目次
設定
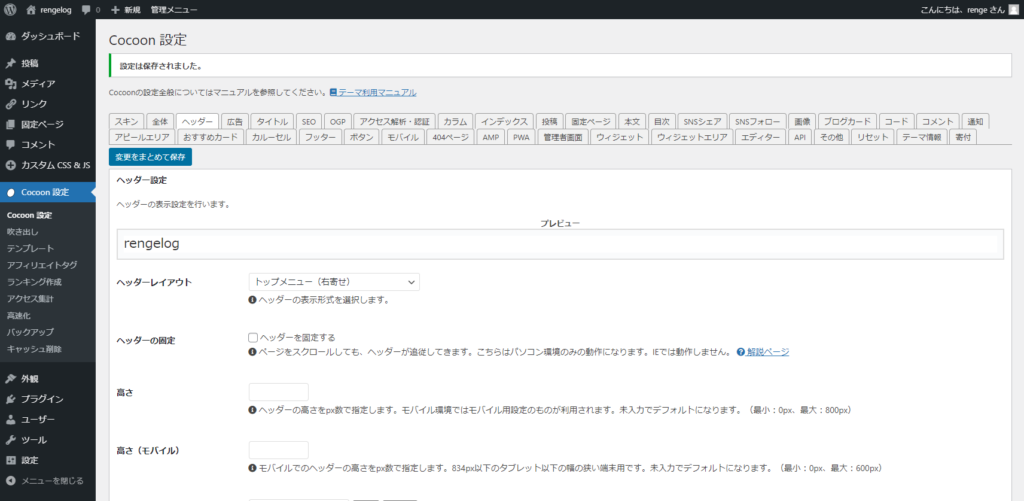
先にヘッダーロゴの表示位置を変更します。
Cocoon設定 → ヘッダー タブをクリックし、ヘッダーレイアウトのプルダウンメニューから「トップメニュー (右寄せ)」を選択します。

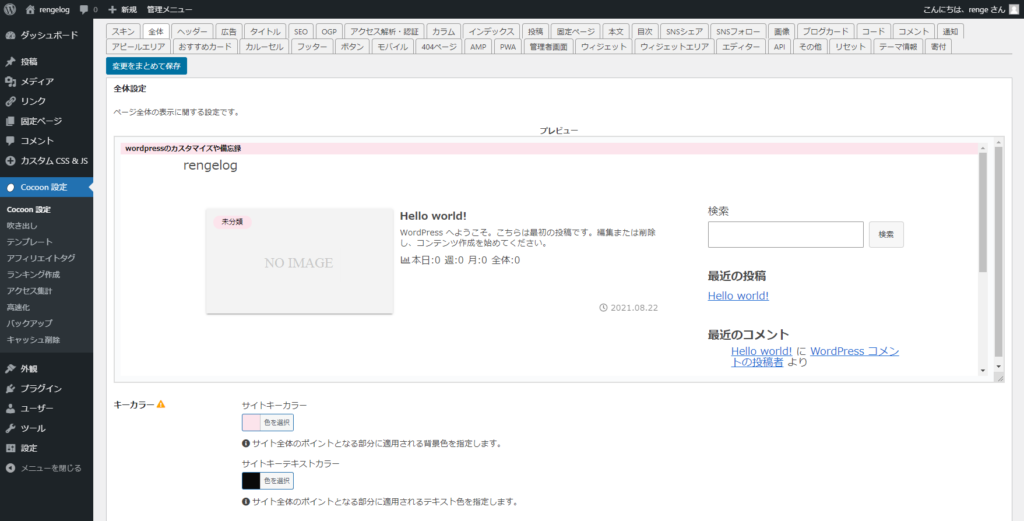
次にCocoonのサイトキーカラーを設定します。
画像を参考に設定してください。
Cocoon設定 → 全体 タブをクリックします。

サイトキーカラーに「#fce4ec」
サイトキーテキストカラーに「#0a0a0a」
とします。
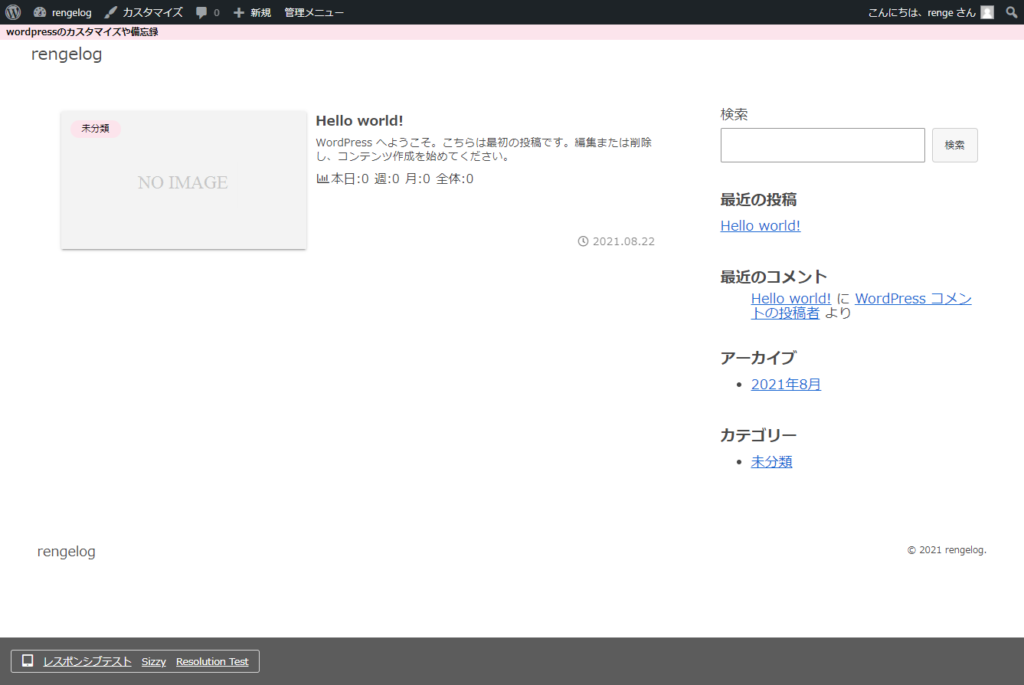
最後に変更をまとめて保存を押して、保存します。

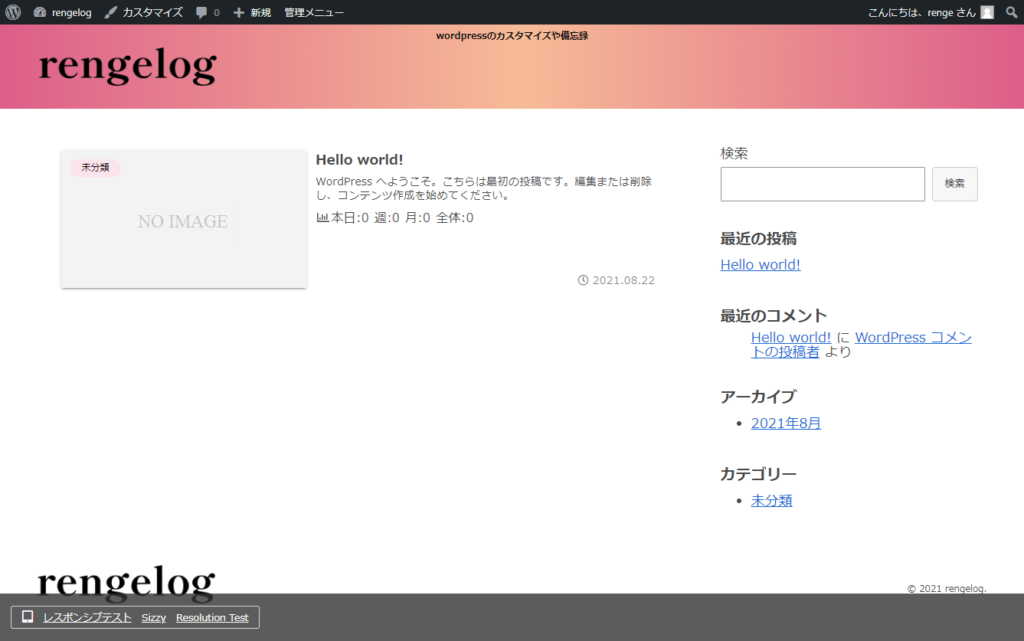
変更後はこのようになっていると思います。
ここまで設定したらスタイルシートにデザインを書く準備をしましょう。
スタイルシートの場所
Cocoonの子テーマのスタイルシートにデザインを書いてきます。
wordpress/wp-content/themes/cocoon-child-master/style.cssCSS
/* ヘッダー */
.header {
background-color: transparent;
}
.header-container {
background-image: linear-gradient(to right, #DD5E89 0%, #F7BB97 51%, #DD5E89 100%);
}
#header-container, #header-container .navi, #navi .navi-in>.menu-header .sub-menu {
background-color: transparent;
}
.header-container, .footer {
background-color: transparent;
}
#header-container .navi, #navi .navi-in>.menu-header .sub-menu {
background-color: transparent;
}
.header-container:not(.fixed-header) .header-container-in.hlt-top-menu .tagline {
text-align: center;
}
.tagline {
background-image: linear-gradient(to right, #DD5E89 0%, #F7BB97 51%, #DD5E89 100%);
padding: 5px 8px;
height: 30px;
}
.header-container-in.hlt-top-menu .logo-header img {
max-height: 50px;
position: relative;
bottom: 10px;
left: 10px;
}色々書いているのですが…
.header-container {
background-image: linear-gradient(to right, #DD5E89 0%, #F7BB97 51%, #DD5E89 100%);
}こちらで背景色にグラデーションを指定しています。
.tagline {
background-image: linear-gradient(to right, #DD5E89 0%, #F7BB97 51%, #DD5E89 100%);
}またこちらでサイトのキャッチフレーズの背景を変更しています。
この2箇所をご自身のサイトの色に変更してください。

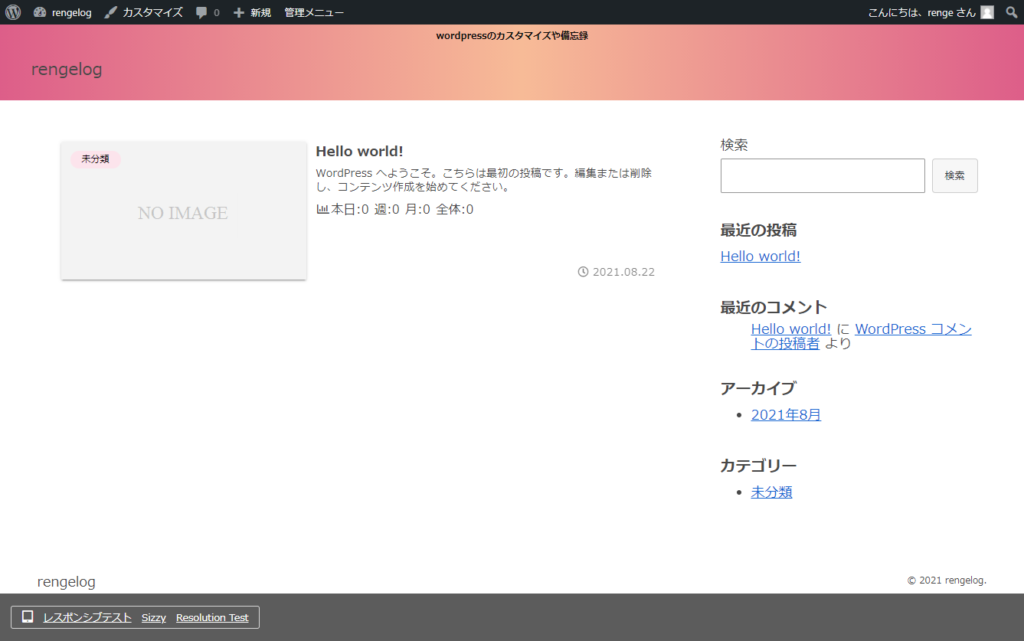
CSSを書いたらこのようになっていると思います。
ヘッダー画像の設定
次にヘッダー画像を設定します。
Cocoon設定 → ヘッダー タブをクリックし、ヘッダーロゴを設定します。

選択をクリックして画像をアップロードします。
こちらの画像か、ご自身のサイトの画像をご用意ください。


画像を設定したらこのようになっていると思います。











コメント