今回はブログのサイドバーを変更したいと思います。
目次
サイドバーの内容を変更する
外観 → ウィジェットを選択し、サイドバーの内容を変更します。

サイドバーの内容を変更します。
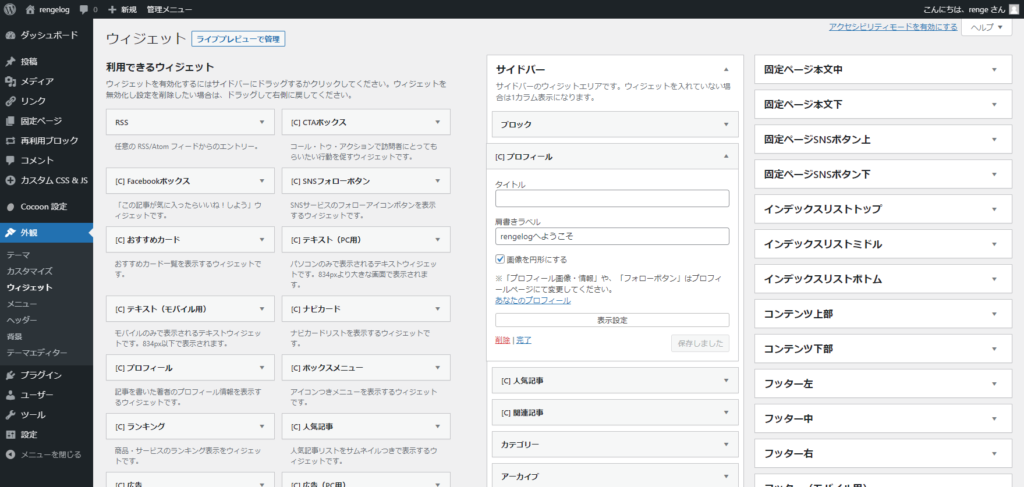
ドラッグアンドドロップで変更しましょう。

このように変更しました。

プロフィールを開いて、肩書ラベルを変更しましょう。
rengelogへようこそ
こんな感じにするか、ご自身のサイトの説明をいれましょう。

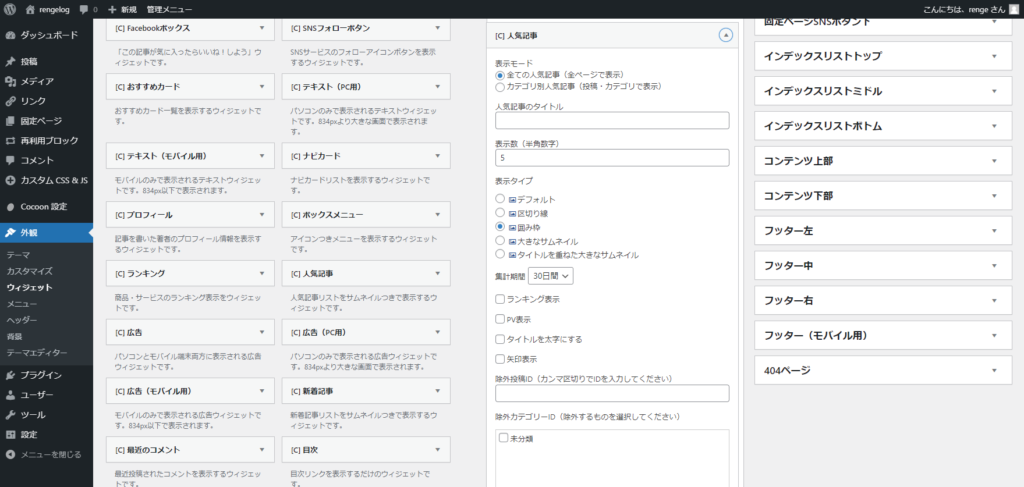
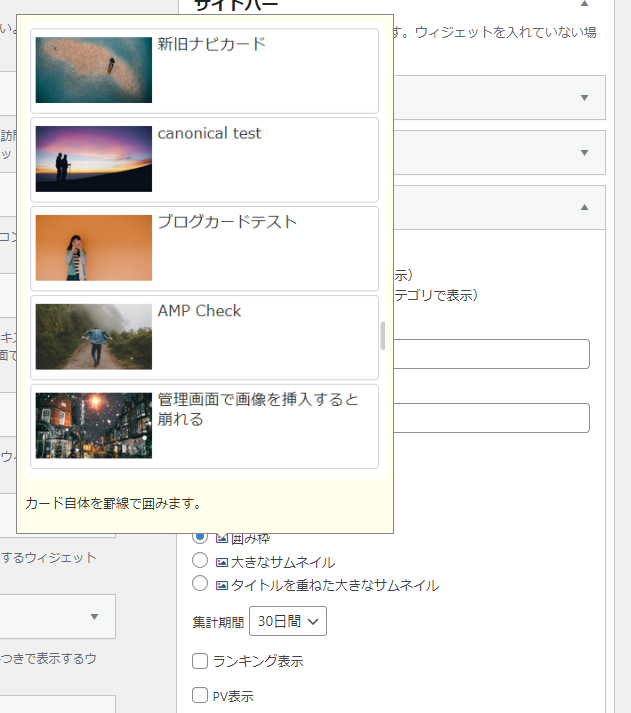
新着記事と関連記事も設定を変更しましょう。

囲み枠のデザインに変更しました。
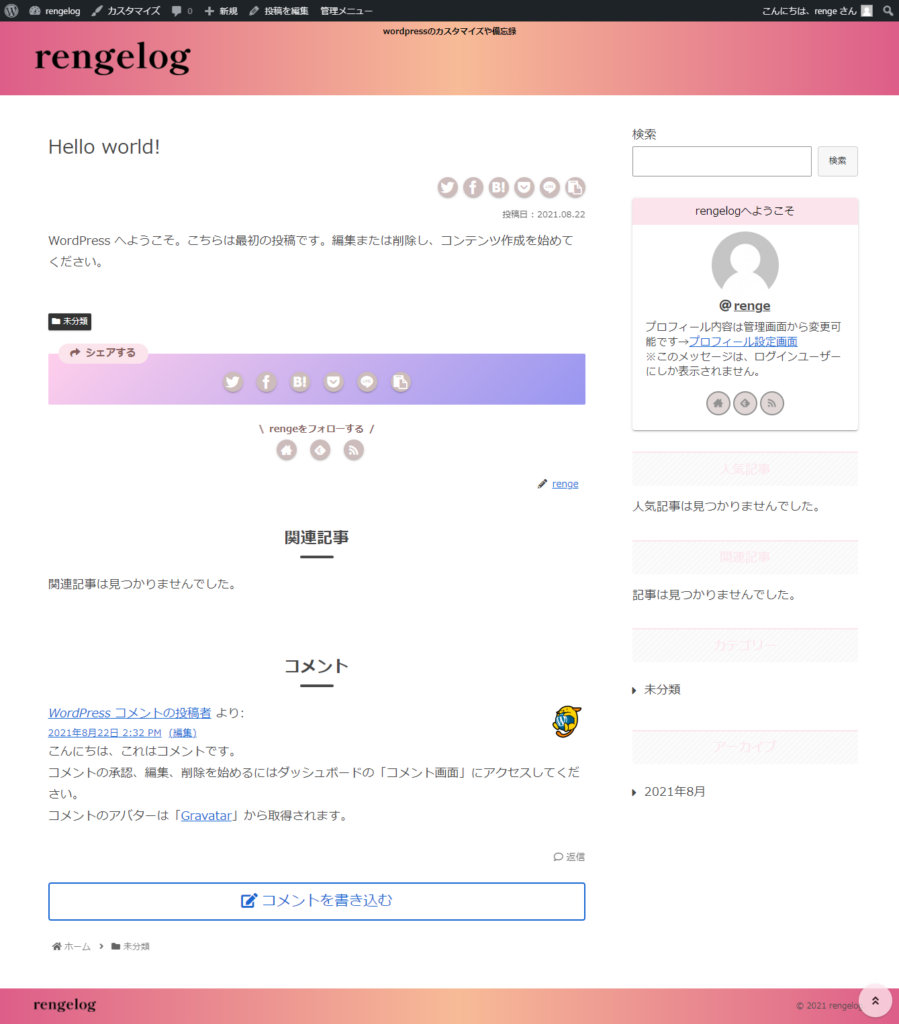
一度デザインを確認してみましょう。

こんな感じになっていると思います。
プロフィールの編集
次にユーザープロフィールを編集しましょう。
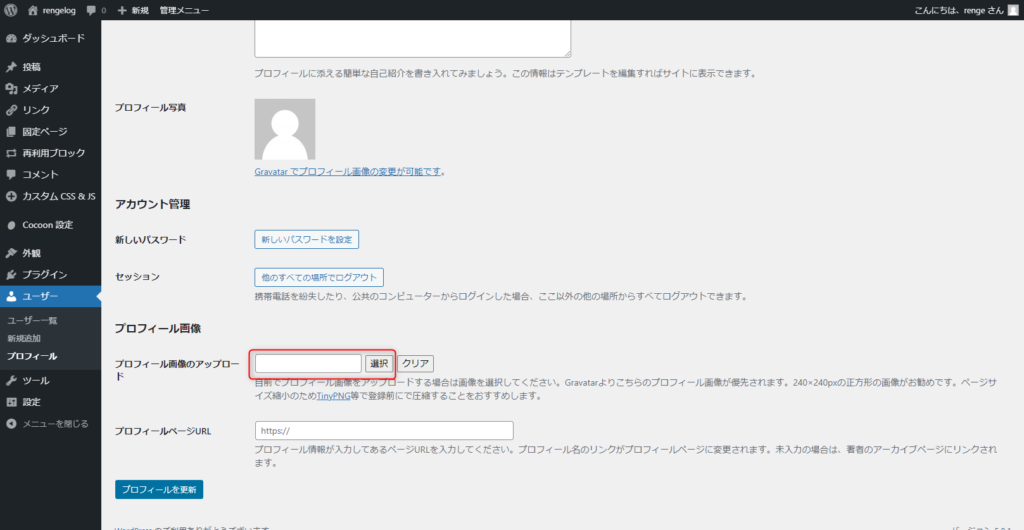
ユーザー → プロフィールを選択します。
下へスクロールしましょう。

プロフィール画像をアップロードします。

こちらの画像か、ご自身のサイト画像を設定しましょう。

続いてプロフィール情報を編集しましょう。
WordPressのカスタマイズや備忘録など、日々思うことを発信していきますのでよろしくお願いします。
こんな感じにするか、ご自身のサイトの説明をいれましょう。

こんな感じになっていると思います。
このままだと見にくい部分もあるのでデザインを変更していきましょう。
CSS
/* サイドバー */
#sidebar a {
position: relative;
display: inline-block;
}
#sidebar a::after {
position: absolute;
bottom: -4px;
left: 0;
content: '';
width: 100%;
height: 2px;
background: #b19dfc;
transform: scale(0, 1);
transform-origin: left top;
transition: transform .3s;
}
#sidebar a:hover::after {
transform: scale(1, 1);
}
.sidebar h3 {
color: #0a0a0a;
}
/* 検索 */
.wp-block-search .wp-block-search__label {
display: none;
}
CSSを書くとこんな感じになっていると思います。









コメント