今回はSNSシェアボタンのデザインを変更したいと思います。
目次
デザインの確認


現在はこのようになっていて、少し目立つので、あまり目立たないように変更します。
CSS
/* SNSボタンカラー */
.sns-buttons a {
background-color: #CCBCBB !important;
}
.ss-top .sns-share-buttons {
padding: 10px 0;
}
/* SNSボタン背景カラー */
.ss-bottom {
padding: 1.5em .5em .2em;
background: linear-gradient(135deg,#ffceec,#9896f0);
}
/* SNSボタンを丸くする */
#main .button-caption {
display: none;
}
/* SNSシェアボタン */
.ss-bottom .sns-share-message {
font-weight: bold;
color: #875d5b;
}
.ss-bottom .sns-share-buttons {
flex-wrap: nowrap;
justify-content: center;
}
.ss-bottom .sns-share-buttons a {
font-size: 20px;
margin: 0 10px;
}
#main .sns-share a {
width: 30px;
height: 30px;
border-radius: 50%;
}
/* SNSフォローボタン */
.sns-follow-message{
font-weight: bold;
color: #875d5b;
}
.sns-follow-buttons {
justify-content: center;
}
.sns-follow-buttons a {
border-radius: 50%;
font-size: 20px;
margin: 0 10px;
}
#main .sns-follow a {
width: 30px;
height: 30px;
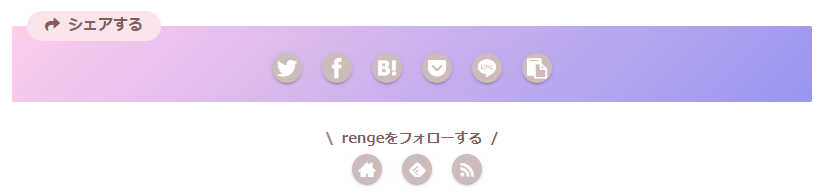
}CSSを書くとこのように変更されていると思います。


これで記事が見やすくなったと思います。
.sns-buttons a {
background-color: #CCBCBB !important;
}ボタン全体の色はこちらで変更しています。
.ss-bottom {
background: linear-gradient(135deg,#ffceec,#9896f0);
}記事コンテンツの下部のボタンの背景はグラデーションを設定しています。
こちらをご自身のサイトの色に変更すれば良いです。









コメント